Chrome Mobile nén dữ liệu xuống còn một nửa, tiết kiệm phí 3G
Sau khi ra Chrome 32 cho các máy Windows, Mac và Linux, hôm nay Google tiếp tục ra mắt bản Chrome 32 cho Android và iOS. Phiên bản mới sẽ có trên Google Play và App Store của Appls trong “vài ngày tới”.
Theo The Next Web, Chrome cho cả Android và iOS đều có tính năng nén dữ liệu được người dùng mong đợi từ lâu. Như vậy, sử dụng trình duyệt Chrome trên di động sẽ giúp bạn tiết kiệm băng thông, tải các trang nhanh hơn và duyệt web an toàn hơn (bởi vì các trang đi qua các máy chủ của Google, và công ty sẽ kiểm tra những trang web có mã độc).
Google hy vọng với tính năng giảm dung lượng dữ liệu này, người dùng Chrome sẽ có thể tiết kiệm tiền cho gói cước dữ liệu di động. Công ty tuyên bố dịch vụ có thể giảm tới 50% dung lượng dữ liệu khi duyệt web. 
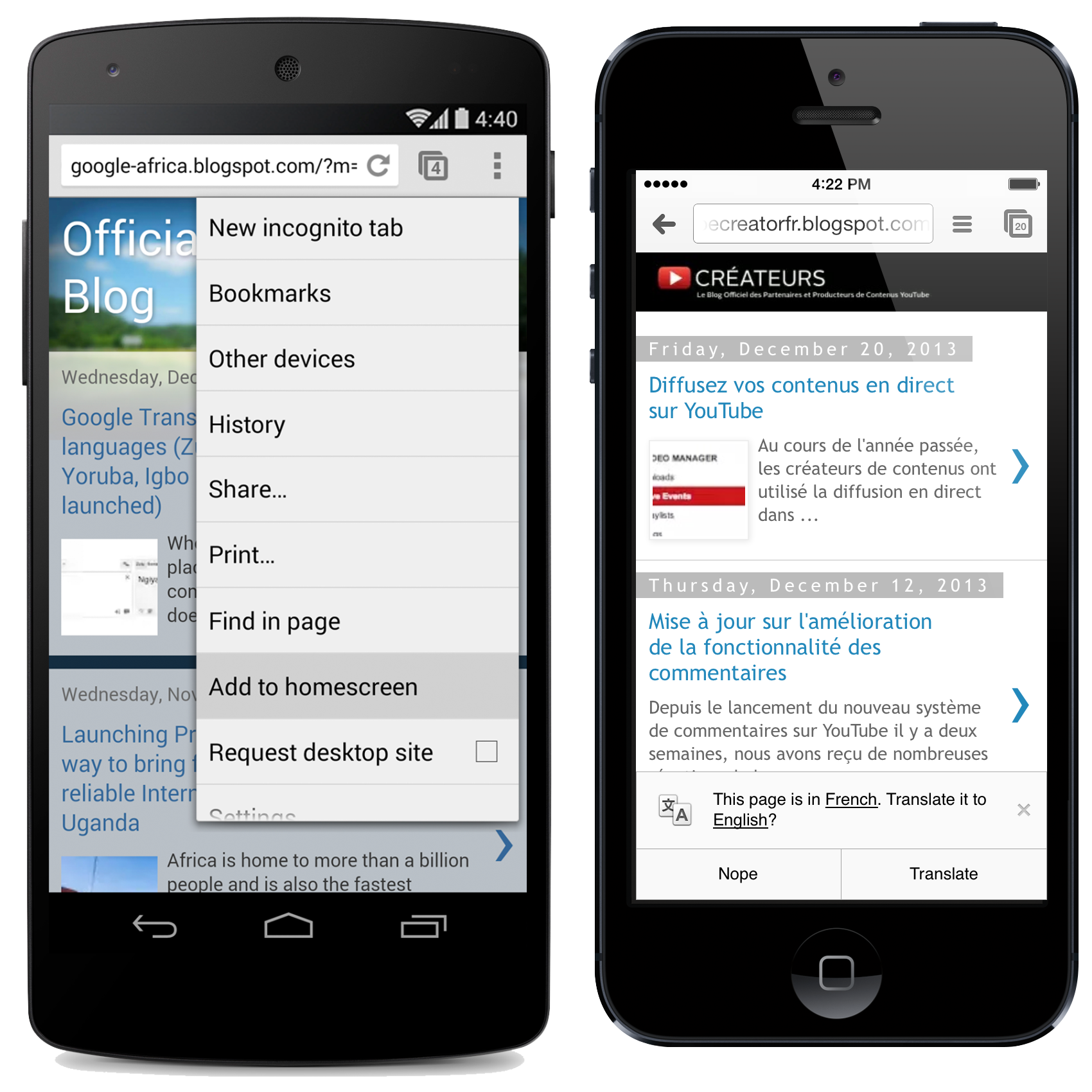
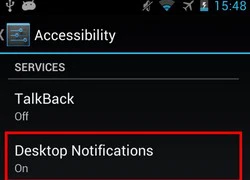
Để bật tính năng, vào Settings, vào tiếp phần quản lý Bandwidth (băng thông), sau đó chọn “Reduce data usage.” Bật lên ở chế độ “On” và mọi thứ đã sẵn sàng.
Tính năng nén dữ liệu của Google lần đầu tiên có trong bản Chromium hồi tháng 3/2013 và sau đó sớm có trên Chrome 26 beta cho Android. Hồi tháng Tư năm ngoái, Chrome 27 beta cho Android đã bật mặc định tính năng này và để người dùng thấy rõ dung lượng dữ liệu tiết kiệm được khi vào phần “Bandwidth Management” trong Settings và bật “Reduce Data Usage.”
Ngoài ra, ứng dụng Android này cũng đã hỗ trợ đường tắt ứng dụng (shortcut), cho phép người dùng thêm các đường dẫn tắt website vào màn hình chủ Android. Một điểm mới nữa là Chrome cho iOS cũng đã hỗ trợ Google Translate. Người dùng Chrome trên máy Android đã hưởng tính năng này từ hồi tháng Bảy năm ngoái, nhưng mãi tận bây giờ người dùng Apple mới có dịp trải nghiệm.
Video đang HOT
Theo Vnreview
Vì sao trình duyệt di động luôn bị "đứng hình" 300 mili giây?
Vào tuần trước, Pocketnow rò rỉ thông tin rằng Google sẽ loại bỏ thời gian lag (trễ) 300 mili-giây được cố ý đưa vào Chrome. Vậy, tại sao các nhà phát triển lại cố ý tăng thời gian trễ cho quá trình tải web, và việc loại bỏ thời gian lag này sẽ có ý nghĩa gì?
Với nhiều người, trình duyệt là một phần mềm khá đơn giản. Phần mềm này chỉ có tác dụng duyệt web - một tác vụ luôn luôn được xem là "nhẹ ký" so với các tác vụ khác như chơi game hoặc xử lý video. Thực tế không phải như vậy, nếu bạn mở nhiều tab trên Firefox hoặc Chrome, bạn sẽ thấy các trình duyệt này chiếm tới hàng trăm megabyte RAM của bạn. Do đó, việc phát hành trình duyệt cho các thiết bị di động (vốn có phần cứng hạn chế hơn máy vi tính rất nhiều) là một nhiệm vụ cực kỳ khó khăn.
Vấn đề không chỉ dừng lại ở đây. Khi kỷ nguyên smartphone bắt đầu với sự ra mắt của iPhone, phần lớn các trang web được thiết kế cho độ phân giải 800 x 600 pixel. Nói cách khác, chúng được thiết kế để hiển thị không bị lỗi trên các màn hình có độ phân giải từ 800 x 600 pixel trở lên.
Điều này khiến cho một số nhà phát triển cố gắng tạo ra các trang web "hoàn hảo từng pixel" (hiển thị trên trình duyệt của người dùng giống hệt như khi chúng hiển thị trên công cụ phát triển của nhà phát triển). Việc tạo ra một trang web như vậy gần như là không thể: Có quá nhiều loại màn hình với các độ phân giải khác nhau; có quá nhiều phiên bản trình duyệt, hệ điều hành; chất lượng các màn hình cũng khác nhau và người dùng cũng có thể phóng to/thu nhỏ trình duyệt của mình. Bất kì nhà lập trình web nào cũng cần xét tới các yếu tố này, song trên các thiết bị di động, chúng trở nên rắc rối gấp nhiều lần.
Lướt web trên thiết bị di động
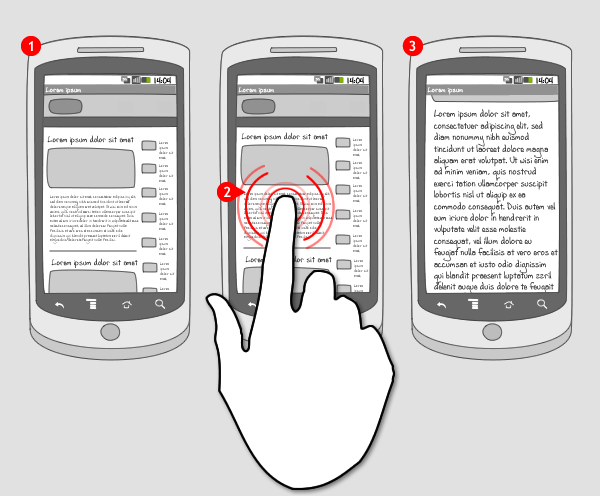
Vào thời điểm iPhone và Android ra mắt, có rất ít trang web được thiết kế một phiên bản di động riêng như hiện nay. Bởi vậy, các trình duyệt di động phải "thu nhỏ" nội dung trang web lên màn hình của smartphone và cho phép người dùng phóng to/thu nhỏ (zoom) để xem các phần nội dung của trang web. Lúc đầu, Apple dùng cử chỉ cảm ứng kéo-để-zoom, song Android thì lại dùng cử chỉ chạm liên tiếp vào màn hình 2 lần (double-tap) để phóng to.
Bởi các trang web thường không nhận diện cử chỉ "click đúp" (hoặc chạm liên tiếp 2 lần) trên toàn bộ trang, Google đã có thể phát triển một lớp tương tác riêng có thể nhận diện cử chỉ này và cho phép người dùng phóng to trang web.
Xét về mặt lập trình, thế nào là "chạm liên tiếp 2 lần"?
Chạm liên tiếp 2 lần, hay còn gọi là "nhấn đúp" vào màn hình, là 2 lần chạm vào màn hình cách nhau một khoảng thời gian ngắn. Nhằm nhận diện xem bạn vừa "nhấn đúp" hay chỉ nhấn một lần vào màn hình, sau khi bạn nhấn lần thứ nhất, trình duyệt sẽ phải đợi trong một khoảng thời gian ngắn để xem bạn có nhấn tiếp lần thứ 2 hay không.
Thông thường, các nhà phát triển thường để trình duyệt đợi trong vòng 300 mili-giây, tức khoảng 1/3 giây. Trong khoảng thời gian này, trình duyệt sẽ không làm gì và đợi xem liệu bạn có tiếp tục chạm vào màn hình lần thứ 2 hay không. Bởi vậy, nếu bạn sử dụng các ứng dụng nền web trên di động, bạn có thể có cảm giác hơi "lag" nếu chỉ "nhấn đơn" mà không "nhấn đúp".
Khoảng thời gian chờ 300ms là không còn cần thiết nữa
Trong khoảng vài năm trở lại đây, các thiết bị di động đã trở nên mạnh mẽ và phổ biến hơn rất nhiều: tất cả các trang web nổi tiếng đều có phiên bản di động, và thậm chí đối với hiều trang web thì phiên bản nền di động còn được phát triển trước cả phiên bản dành cho PC.
Để biến một trang web trở nên "thân thiện" với các thiết bị di động, các nhà phát triển web chỉ cần thêm một dòng mã nguồn vào trình duyệt của mình:
Thuộc tính "name" được đặt giá trị "viewport" để chỉ cửa sổ trình duyệt của bạn. Thuộc tính "content" được đặt thành "width=device-width" để trang web luôn luôn "vừa vặn" với cửa sổ của bạn. Nói cách khác, trang web nào có dòng mã nguồn trên cũng sẽ hoạt động tốt trên thiết bị di động của bạn mà không cần phóng to/thu nhỏ.
Như vậy, các trình duyệt di động không còn cần khoảng thời gian trễ 300ms để "chờ" người dùng ra lệnh nhấn đúp nữa. Điều này được thể hiện rất rõ ràng trên phiên bản beta mới của Chrome trên Android:
Nếu bạn muốn thử nghiệm thay đổi mới này, hãy tải về Chrome Beta từ gian hàng Play Store của Google.
Theo Pocketnow
Google tung ra công cụ mới "hạ gục" các nhà mạng  Hãng Google vừa tung ra công cụ mới với tính năng giúp người tiêu dùng tiết kiệm đáng kể lượng tiền phải trả cho nhà cung cấp dịch vụ viễn thông Cụ thể, công cụ nói trên được tích hợp vào trình duyệt Chrome di động dành cho hai nền tảng phổ biến iOS và Android, giúp người dùng giảm lượng khai thác...
Hãng Google vừa tung ra công cụ mới với tính năng giúp người tiêu dùng tiết kiệm đáng kể lượng tiền phải trả cho nhà cung cấp dịch vụ viễn thông Cụ thể, công cụ nói trên được tích hợp vào trình duyệt Chrome di động dành cho hai nền tảng phổ biến iOS và Android, giúp người dùng giảm lượng khai thác...
 Google ra mắt công cụ AI cho phép tạo video từ văn bản và hình ảnh00:45
Google ra mắt công cụ AI cho phép tạo video từ văn bản và hình ảnh00:45 TikTok Trung Quốc lần đầu công bố thuật toán gây nghiện02:32
TikTok Trung Quốc lần đầu công bố thuật toán gây nghiện02:32 Giá iPhone sẽ tăng vì một 'siêu công nghệ' khiến người dùng sẵn sàng móc cạn ví00:32
Giá iPhone sẽ tăng vì một 'siêu công nghệ' khiến người dùng sẵn sàng móc cạn ví00:32 Apple muốn tạo bước ngoặt cho bàn phím MacBook05:51
Apple muốn tạo bước ngoặt cho bàn phím MacBook05:51 Gemini sắp có mặt trên các thiết bị sử dụng hằng ngày08:26
Gemini sắp có mặt trên các thiết bị sử dụng hằng ngày08:26 Tính năng tìm kiếm tệ nhất của Google sắp có trên YouTube09:14
Tính năng tìm kiếm tệ nhất của Google sắp có trên YouTube09:14 Chiếc iPhone mới thú vị nhất vẫn sẽ được sản xuất tại Trung Quốc00:36
Chiếc iPhone mới thú vị nhất vẫn sẽ được sản xuất tại Trung Quốc00:36 Điện thoại Samsung Galaxy S25 Edge lộ cấu hình và giá bán "chát"03:47
Điện thoại Samsung Galaxy S25 Edge lộ cấu hình và giá bán "chát"03:47 Pin nấm - bước đột phá của ngành năng lượng bền vững08:03
Pin nấm - bước đột phá của ngành năng lượng bền vững08:03Tiêu điểm
Tin đang nóng
Tin mới nhất

Pin nấm - bước đột phá của ngành năng lượng bền vững

Trải nghiệm Mercusys MB112-4G: giải pháp router 4G linh hoạt cho người dùng phổ thông

Doanh thu của Meta vượt kỳ vọng làm nhà đầu tư thở phào, Mark Zuckerberg nói về khoản đầu tư vào AI

Dòng iPhone 17 Pro 'lỡ hẹn' công nghệ màn hình độc quyền

Kế hoạch đầy tham vọng của Apple

Chiếc iPhone mới thú vị nhất vẫn sẽ được sản xuất tại Trung Quốc

Cách Trung Quốc tạo ra chip 5nm không cần EUV

One UI 7 kìm hãm sự phổ biến của Android 15?

Chuẩn USB từng thay đổi cả thế giới công nghệ vừa tròn 25 tuổi

Tính năng tìm kiếm tệ nhất của Google sắp có trên YouTube

Làm chủ chế độ PiP của YouTube với 3 thủ thuật ít người biết

Apple Maps hỗ trợ chỉ đường qua CarPlay tại Việt Nam
Có thể bạn quan tâm

Intel công bố lộ trình chiến lược
Thế giới
00:08:35 02/05/2025
Hé lộ về nghĩa địa cổ với nhiều ngôi mộ táng theo tư thế bó gối
Lạ vui
00:00:01 02/05/2025
Vụ 3 người tử vong trong khách sạn: Nạn nhân đến Nha Trang bằng xe máy
Tin nổi bật
23:42:52 01/05/2025
Cặp song sinh chào đời ngày 30/4, được đặt tên Thống Nhất và Hòa Bình
Netizen
23:40:27 01/05/2025
"Thánh nữ lệ rơi" đẹp chấn động MXH khiến netizen không tin vào mắt mình: Trung Quốc lại có một mỹ nhân cổ trang mới
Phim châu á
23:34:47 01/05/2025
Bắt giữ đối tượng thực hiện 7 vụ cướp và hiếp dâm
Pháp luật
23:33:17 01/05/2025
Mỹ nhân cổ trang Việt đẹp nhất hiện tại: 7 tuổi đã cực đắt show, 17 tuổi có ngay bom tấn siêu khủng
Hậu trường phim
23:29:52 01/05/2025
Tùng Dương hát "Một vòng Việt Nam" cùng 10.000 khán giả dưới quốc kỳ khổng lồ
Nhạc việt
23:14:50 01/05/2025
Sao nam là "thiếu gia tài phiệt" từ bỏ quyền thừa kế, để trở thành giảng viên đại học
Sao châu á
22:56:39 01/05/2025
Cục trưởng Xuân Bắc khoe quà tự thưởng, Nhật Kim Anh 'về thăm cục kim cương'
Sao việt
22:50:15 01/05/2025
 Adobe Photoshop chính thức hỗ trợ tính năng in 3D
Adobe Photoshop chính thức hỗ trợ tính năng in 3D LG Optimus F3Q hoài cổ với bàn phím QWERTY
LG Optimus F3Q hoài cổ với bàn phím QWERTY



 Làm quen với 3 trình duyệt thú vị dành cho Windows Phone
Làm quen với 3 trình duyệt thú vị dành cho Windows Phone Google ra tay dẹp "loạn" thanh công cụ trên Chrome
Google ra tay dẹp "loạn" thanh công cụ trên Chrome Cách nhận các thông báo trên smartphone Android từ máy tính
Cách nhận các thông báo trên smartphone Android từ máy tính Safari là trình duyệt di động dễ dùng nhất
Safari là trình duyệt di động dễ dùng nhất Dù iPhone bị chèn ép, Safari vẫn vững ngôi vương
Dù iPhone bị chèn ép, Safari vẫn vững ngôi vương Firefox sẽ từ bỏ nền tảng iOS
Firefox sẽ từ bỏ nền tảng iOS Dấu chấm hết cho kỷ nguyên smartphone LG sau 4 năm 'cầm cự'
Dấu chấm hết cho kỷ nguyên smartphone LG sau 4 năm 'cầm cự' Xiaomi bất ngờ ra mắt mô hình AI tự phát triển
Xiaomi bất ngờ ra mắt mô hình AI tự phát triển Smartphone có bền bỉ đến mấy, ốp lưng vẫn cần thiết
Smartphone có bền bỉ đến mấy, ốp lưng vẫn cần thiết Thêm lựa chọn sử dụng Internet vệ tinh từ đối thủ của SpaceX
Thêm lựa chọn sử dụng Internet vệ tinh từ đối thủ của SpaceX AI tham gia vào toàn bộ 'vòng đời' dự luật
AI tham gia vào toàn bộ 'vòng đời' dự luật Cách AI được huấn luyện để 'làm luật'
Cách AI được huấn luyện để 'làm luật' Tương lai, ai cũng có thể là chủ của AI
Tương lai, ai cũng có thể là chủ của AI
 Vụ nổ súng rồi tự sát ở Vĩnh Long: Người bạn đi cùng kể lại tai nạn của con gái nghi phạm
Vụ nổ súng rồi tự sát ở Vĩnh Long: Người bạn đi cùng kể lại tai nạn của con gái nghi phạm Đã tìm ra mẹ bầu slay nhất Vbiz hiện tại, nhìn loạt ảnh tại Ý là rõ lý do!
Đã tìm ra mẹ bầu slay nhất Vbiz hiện tại, nhìn loạt ảnh tại Ý là rõ lý do!
 Sao nữ Vbiz cưới xa hoa ở nước ngoài nhưng đột ngột huỷ hôn lễ hào môn tại Việt Nam, biết nguyên nhân thật mới vỡ lẽ
Sao nữ Vbiz cưới xa hoa ở nước ngoài nhưng đột ngột huỷ hôn lễ hào môn tại Việt Nam, biết nguyên nhân thật mới vỡ lẽ Công an thông tin vụ phụ huynh xông vào trường đánh tới tấp cô giáo, bắt đứng dưới mưa
Công an thông tin vụ phụ huynh xông vào trường đánh tới tấp cô giáo, bắt đứng dưới mưa
 Nữ ca sĩ hát hit 2 tỷ lượt xem ở đại lễ hé lộ tin nhắn từ Nguyễn Văn Chung
Nữ ca sĩ hát hit 2 tỷ lượt xem ở đại lễ hé lộ tin nhắn từ Nguyễn Văn Chung


 Nam danh hài hơn mẹ vợ 2 tuổi, ở nhà mặt tiền trung tâm quận 5 TP.HCM, có 3 con riêng
Nam danh hài hơn mẹ vợ 2 tuổi, ở nhà mặt tiền trung tâm quận 5 TP.HCM, có 3 con riêng

 Bộ Công an thẩm tra lại vụ tai nạn khiến bé gái 14 tuổi ở Vĩnh Long tử vong
Bộ Công an thẩm tra lại vụ tai nạn khiến bé gái 14 tuổi ở Vĩnh Long tử vong
 Nữ BTV có pha xử lý cực tinh tế khi phỏng vấn em bé trên sóng trực tiếp sau lễ diễu binh, diễu hành 30/4
Nữ BTV có pha xử lý cực tinh tế khi phỏng vấn em bé trên sóng trực tiếp sau lễ diễu binh, diễu hành 30/4 Nghịch tử sát hại mẹ ruột
Nghịch tử sát hại mẹ ruột